多外人看起来很牛逼的PPT效果,其实真的不难,运用的也是基础的PPT功能!7 r- o H" b! ?/ N
接下来,我给大家揭秘一下。那些看起来很酷的PPT效果,是如何制作的?
0 A- X8 h+ B: `4 d苹方发布会的案例展示动画! }& q9 Z8 a9 `; J8 M# {
7 m7 S( H( l) A1 L/ ~& ^比如苹果发布会的,这样的动画效果是不是很酷!
1 W; Q6 q/ F7 [' B/ ^. R- u5 y# V" A! j9 }4 x/ O, K' [
 3 c7 L1 \2 @8 j8 C 3 c7 L1 \2 @8 j8 C
: z1 M) `. X5 C, U5 G
3 k s9 G1 z5 v& Y. Z7 w& ]$ k- l4 G9 c8 I& ^0 E
但,其实这些动画制作,只需要一分钟就可以搞定,运用的就是平滑动画和缩放动画的组合。
% ]. k: N' `6 c* N) E3 w$ C2 c: u, J% B! M6 u9 C
我做了一个类似的例子。6 d7 ]$ X' r* K' y
5 v8 @5 k* e' r w9 e7 e; r
 2 A- a$ b# c+ }7 v 2 A- a$ b# c+ }7 v
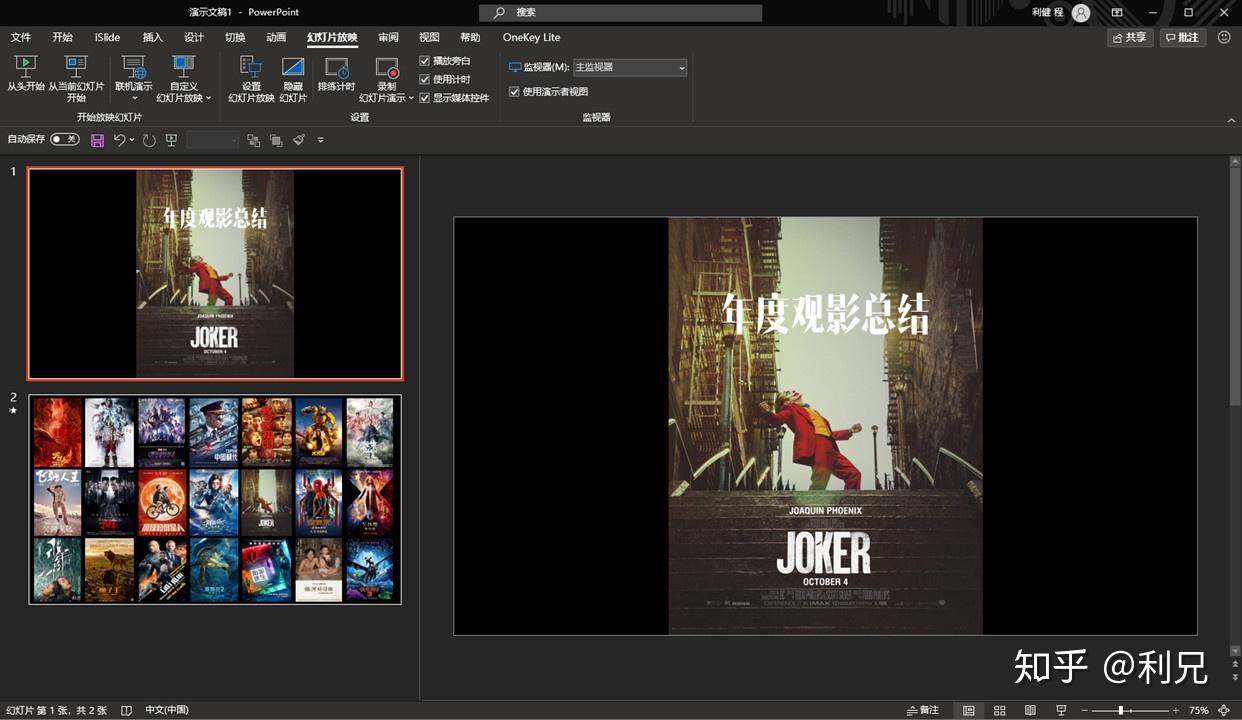
" W+ ^$ e- m3 J/ g- v举一个类似的例子好了,我们准备两页PPT,前一页是一张放大幻灯片图片,第二页幻灯片,是将这张图片缩小后,放在整个案例库里。7 b0 }4 V% Z4 R1 x4 c, X- o
) o% g2 z \, M' c; L3 `& h& \) Q
- ?2 M B9 x' T0 g# W- Z7 X+ q' |) x, i. `! ~# z3 I2 A% D
然后,我们将第一页的海报放大,铺满版面,最后这一页的构图是这样的效果。0 i/ X* o3 B5 C% b9 W+ t& S
2 ^ _9 W% G8 q6 Z1 P! j
$ Q. Y! s5 g6 N" \, x1 C8 y# V3 o! }; h+ G# M! y
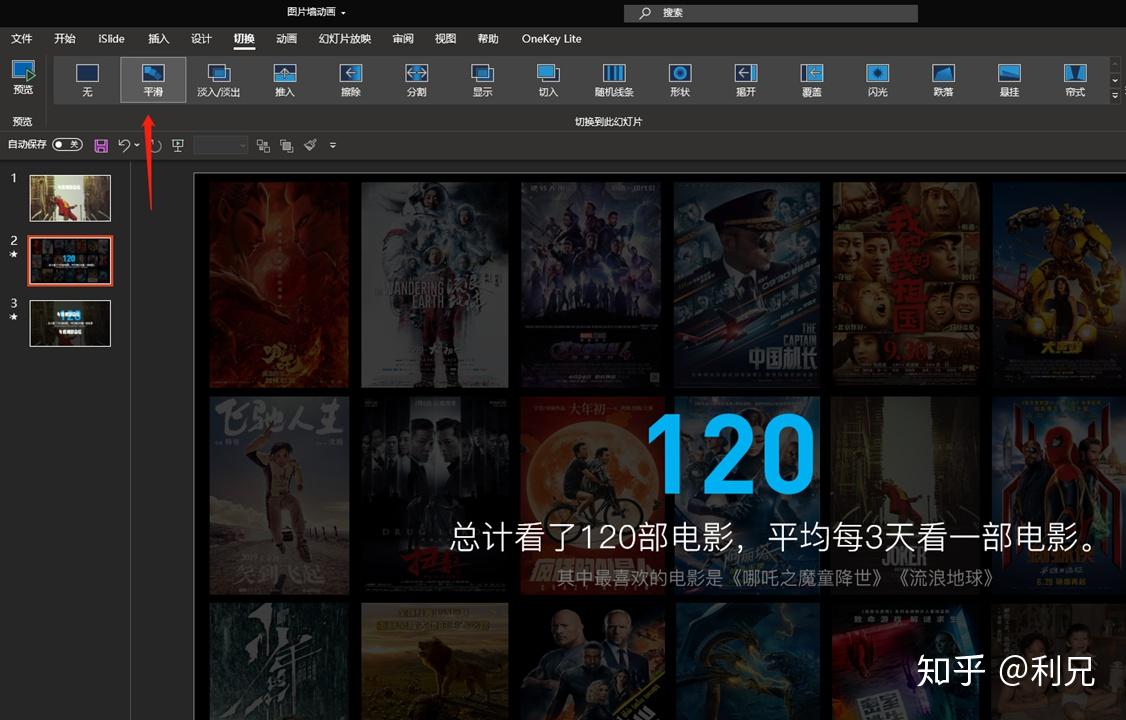
这个时候,我们设置第二页幻灯片的切换方式为平滑切换,其它图片的出现方式为缩放。
8 V$ }, G4 z0 E) i
) R. [6 q( V& E; q2 V/ E4 T3 }
2 z6 `% G! ]0 X% z0 N" \. @. u1 R
最后,就可以实现这样的效果。! S0 N0 t. I" y( c |) K' w
9 i K. K# ]( @+ Q& P9 D9 z文字拆分重组动画
. I( p6 I9 T2 n
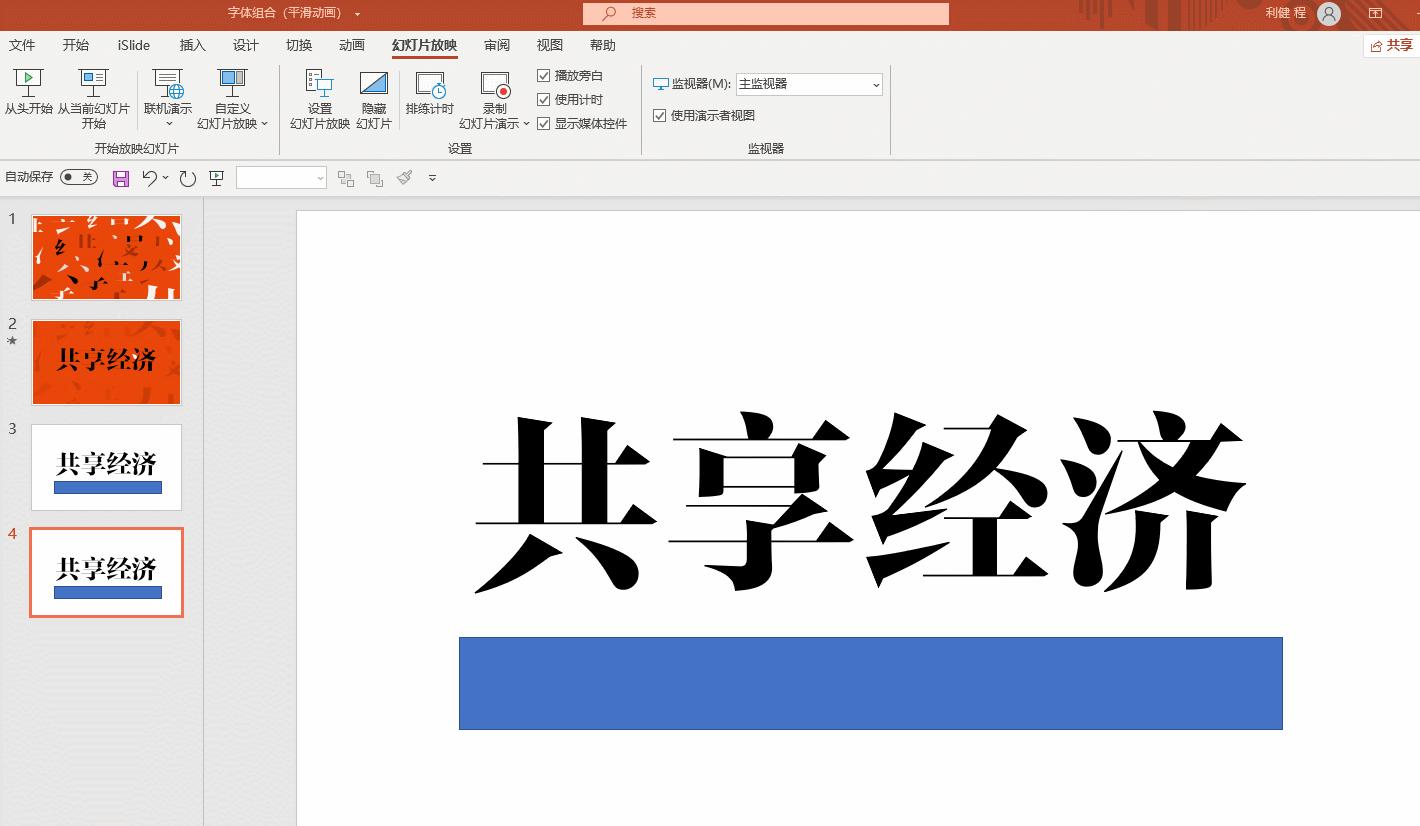
! U( e$ ~0 e# g还有下面这个案例,把笔画重组的效果。
& {2 ~; ]% L3 W' w! Q0 p' ^' f# s6 {. _2 b3 z G: M }- O( \

: S: B, g2 \. ?: I2 }* e
" P$ s% ~. e# {% f: Q, [$ o这个效果制作并不难: n/ ?3 W/ h3 P1 t
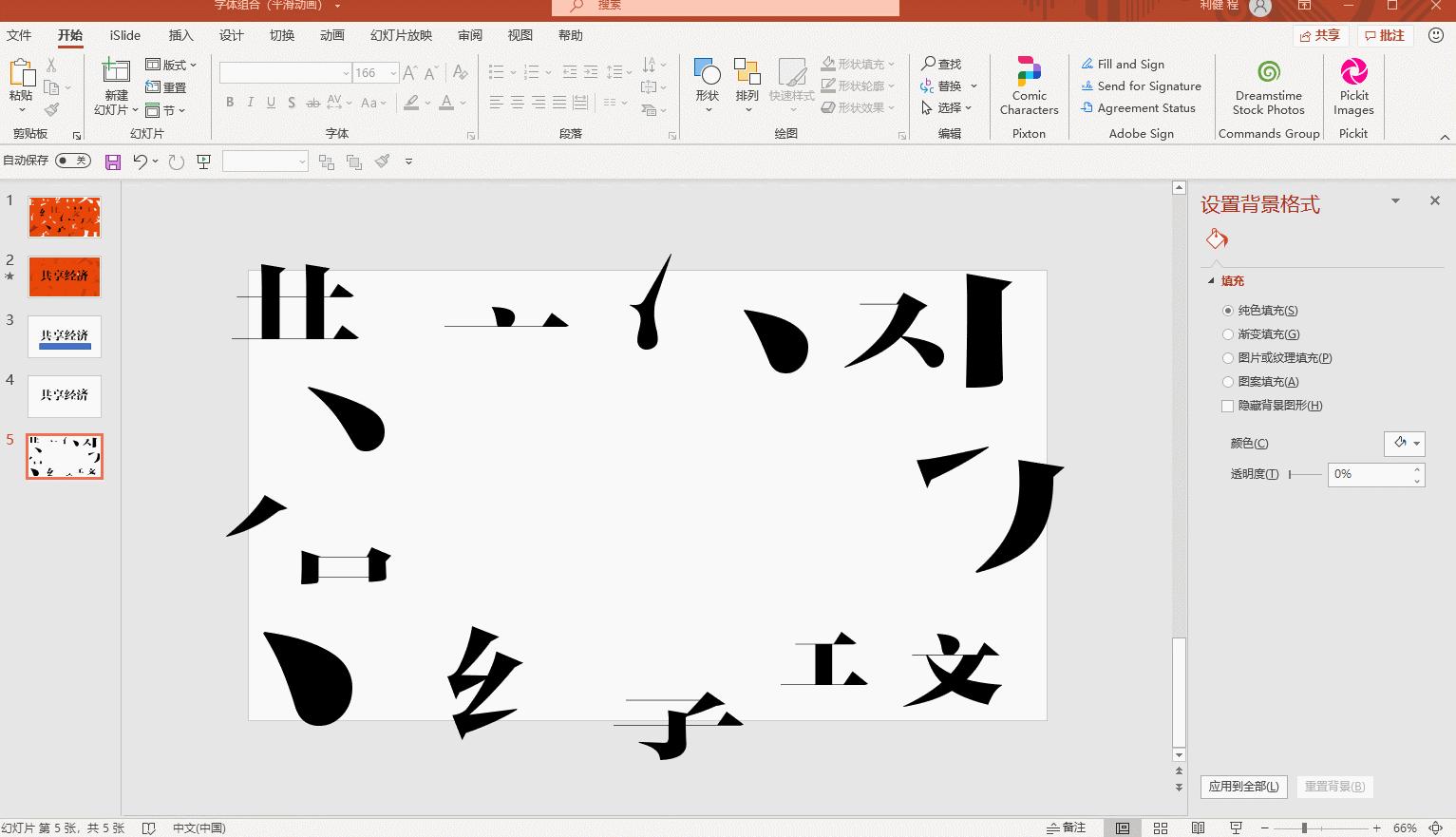
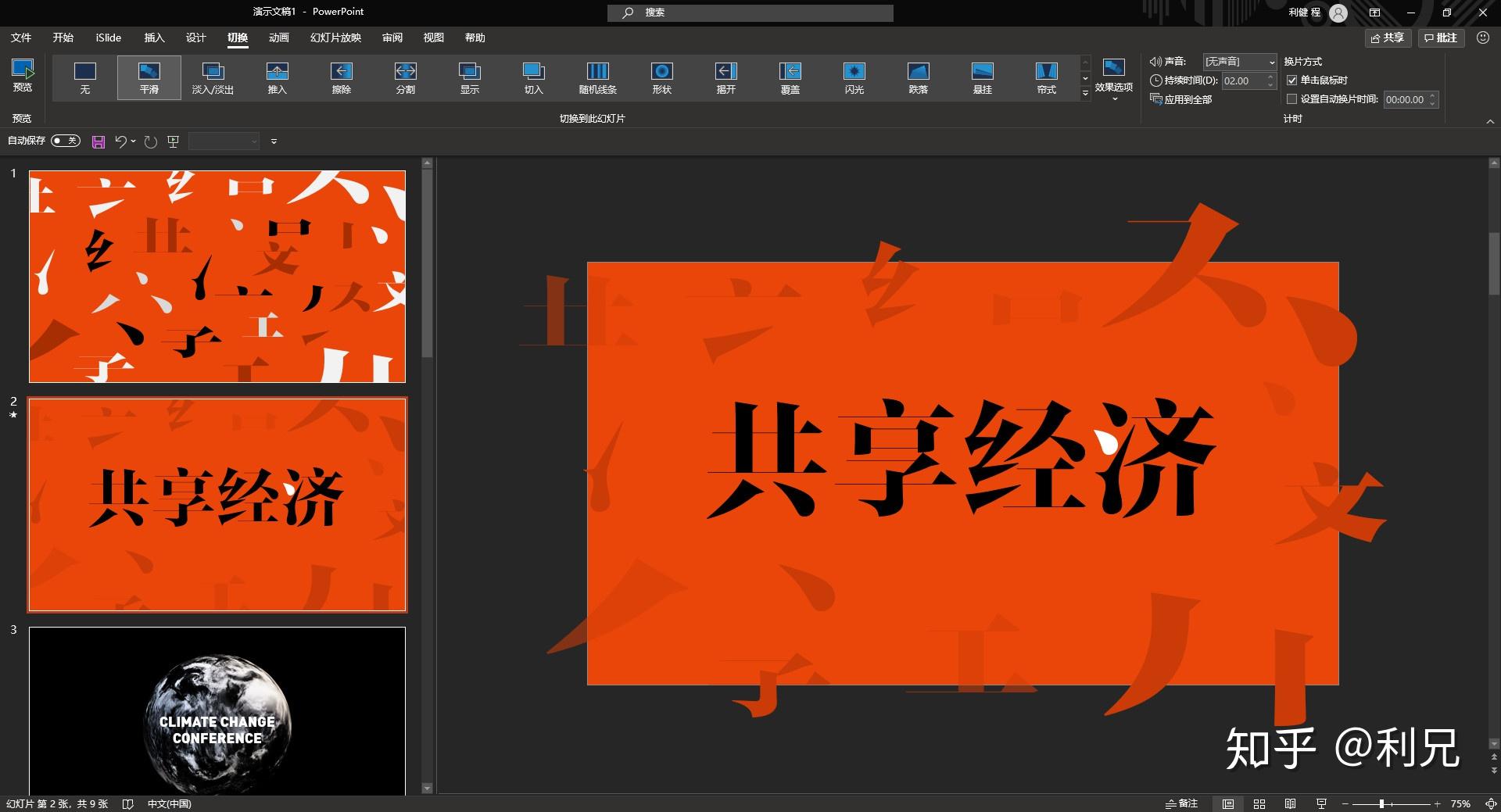
第一步,我们先通过布尔运算将文字拆开,将笔画打散,随意摆放。
$ {/ b; A) H% q, w h) C z8 M9 t3 t ~3 C# i

6 ]/ y6 Y: O9 u+ W7 t( ~然后将笔画平均摆放在四周,调整一下透明度。" d7 G0 c" T {4 k- [' u
' A; f T$ h- a+ p \

& _$ }( e7 r8 ]( [* f# x5 l
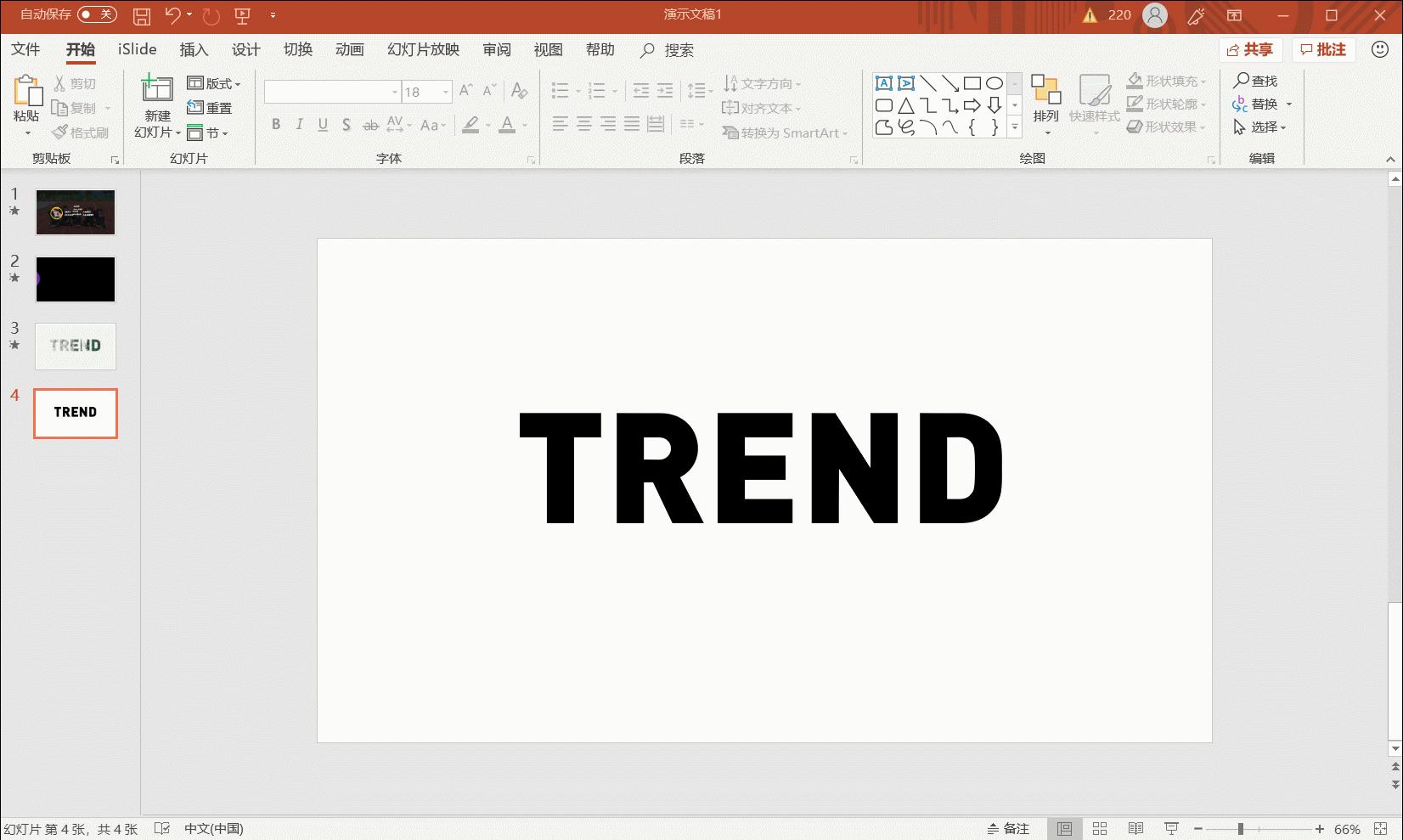
8 f' d1 A/ m4 G7 D) y3 R3 o第二步,我们复制一页幻灯片,在这页幻灯片上,将笔画组合在一起,拼成文字。
- C; r" k4 ~8 V
" Z* u6 c4 ?$ A4 M& V' h+ t
% O+ R* K# _4 D: r
, ]$ s9 G$ _0 H( z$ } N; y- B最后设置切换方式为平滑就可以了。
0 ^) S K5 V; ]! ]0 p* G7 e, d! s2 t9 S" u

/ B2 p5 R/ I3 R; W( F* W) \( G( f1 k$ H( x6 u9 i2 T0 ?0 v- ^% |% @
还有下面这种遮罩动画~( F6 o% Y7 i9 @: V
" C4 s% J7 U+ O/ Y( B) Z7 z

8 d* V3 g* t2 Z# e4 |
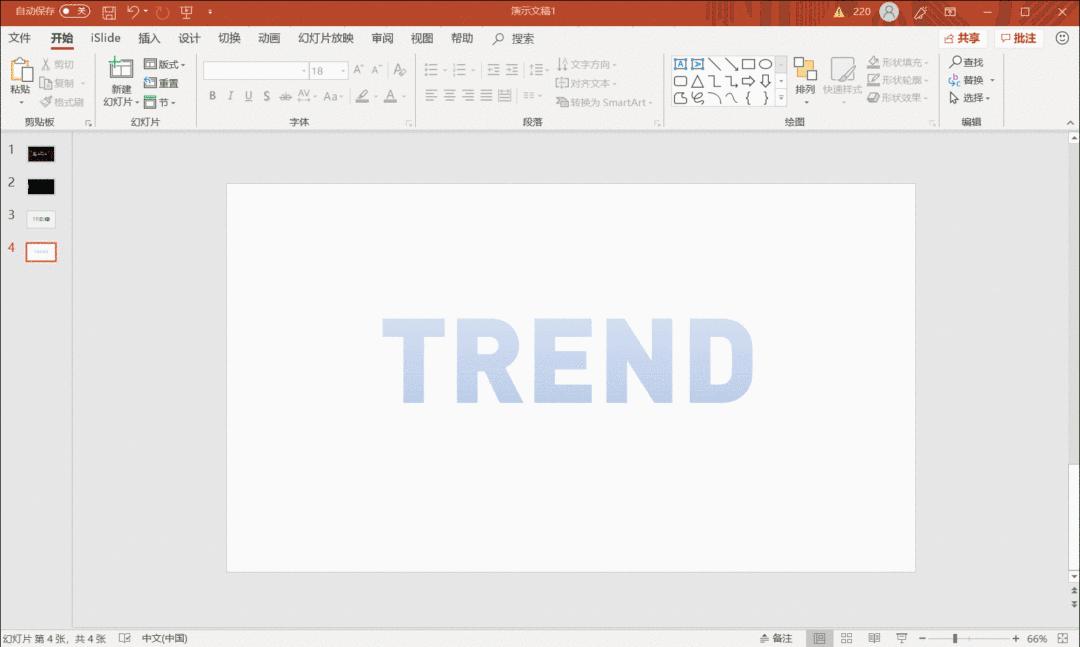
3 [: f5 C Q6 u& E1 R第一步,布尔运算制作镂空效果
6 ?' J0 E& C8 c9 ~5 r! ]我们先插入一个色块铺面版面,然后在色块上面放置文本。 |) x* z9 C4 V4 j- x& c6 J- ~; T& s
先选中色块,按住Shift键同时选中文本,点击合并形状下的减除,就可以得到镂空效果。4 Z( C ?( }8 S1 ^) S) k
% y3 b8 S% c' K6 J* z

; [. U9 L: d8 e A& m; u0 s7 u
& Q/ S* F# m. {' ~3 a3 ^第二步,在镂空形状下放置视频。6 {$ f0 g7 O4 V( Z5 \7 Q+ H5 M
5 U) `- |+ C) h, Y$ O
我们插入一个视频,将视频移动到镂空形状下面一层,设置视频的播放效果为上一动画之后。
! F* |7 m) b; x; m% N$ N% R- c2 ?0 E: ]. ~" k- m' O& K: y+ v/ }' Z

. o, H8 @5 C, w% l9 E L$ v* S6 A1 j) [: C+ R
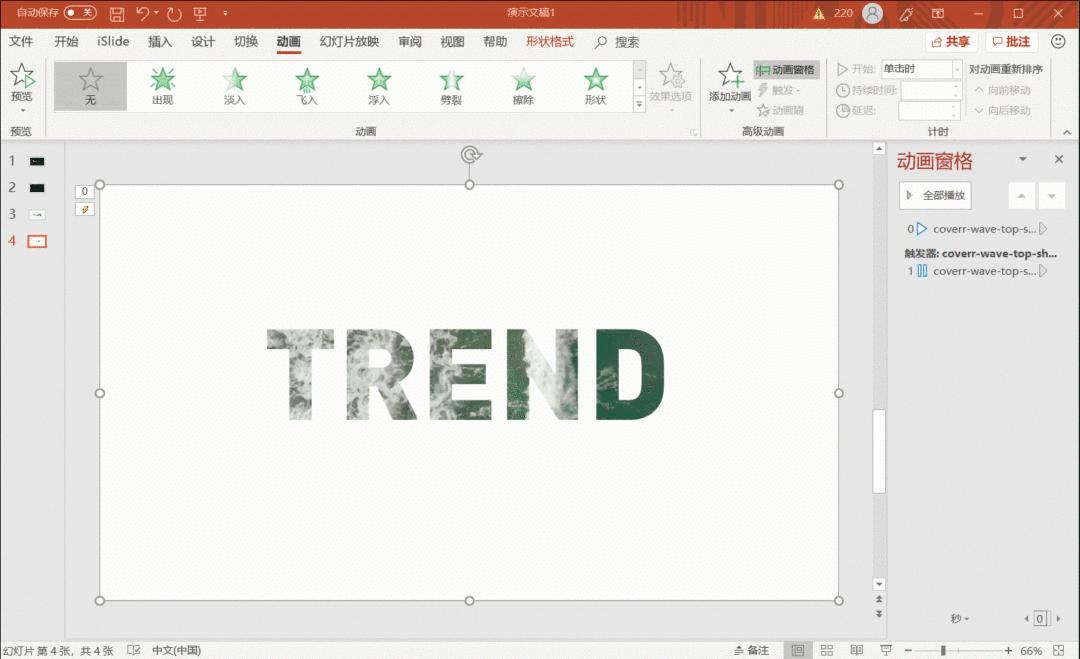
第三步,设置遮罩色块为缩放动画
" K9 Z% n( E ]1 _5 h% C4 H1 G( f3 i
我们选中遮罩色块,设置动画效果为基本缩放,效果选项里面我们选择缩小。
, n; J2 d/ e4 t; D2 ?0 D在动画窗格里面,将遮罩的动画移动到视频上面,也就是说先播放遮罩动画再播放视频。
5 [$ }) g- ]" ~4 T
7 \0 _) }9 u* Z/ U
7 }% F- B, s0 U7 W' \
# U* _. b/ T: `0 l8 u2 P遮罩动画的玩法很多,还有这样的效果。7 f5 W; f% z5 F2 k
2 P/ [$ |# F4 A a$ g - ^. z" t3 y5 z7 |- R - ^. z" t3 y5 z7 |- R
% m* U8 B6 A3 q% ^3 l4 b0 T. W1 D5 n
还有下面这样的效果,图片细节放大动画。
5 Y, M0 M% r0 [, {! s- y J: N1 Z' v/ M% z/ n! R) m

4 m# X' y; q( l$ ]' v6 O$ K* a2 P3 w+ U. D
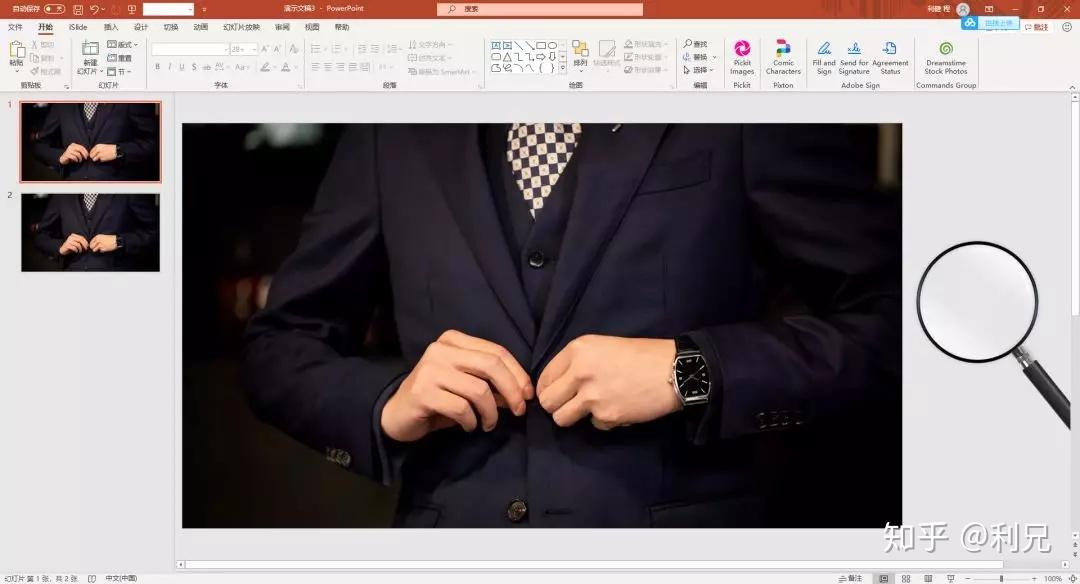
第一步:准备素材
/ O9 g' ^! |1 I; p$ ?2 w放大镜动画需要准备两个素材,一个是想要放大的图片,还有一个是放大镜的PNG图像。
G. r) Y; w8 U5 b, w- ?6 n我们先在PPT中插入一张图片。, d; G& \' ^! [1 N6 C9 z& q
4 B- H% ~. N" r) ?' R, u1 Q 9 p% A( f1 E g @/ L& x8 i2 Q 9 p% A( f1 E g @/ L& x8 i2 Q
8 X% d v) C& U. F
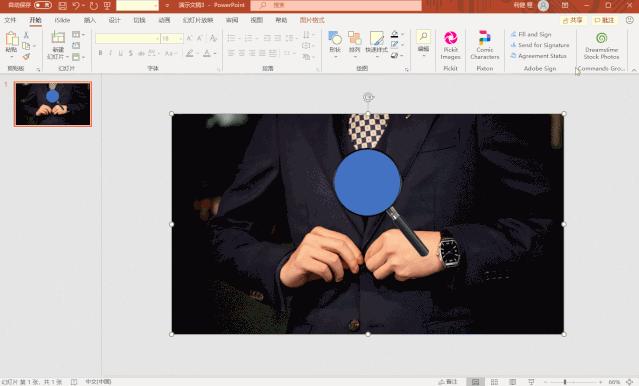
第二步:放大图片
; n- u3 Y# o6 [$ j3 U6 ~! q/ E% L我们先在第一页插入一个圆形,圆形的大小为放大镜镜片的大小,和放大镜重合在一起。( |6 g+ K0 ?6 u/ j }1 w
然后复制一下背景的图片,拖动放大。: W7 l7 u! d# Q i5 c) e5 Q
同时选中图片和圆形,在【形状格式】下,选中合并形状工具里面的【相交】,就可以得到一个放大的效果。# A* e, J2 D5 s
+ `3 n: Q1 y3 O2 y" y+ @0 w : ^" C. L7 [9 T `7 l% m : ^" C. L7 [9 T `7 l% m
. @& W, t# a% @! j
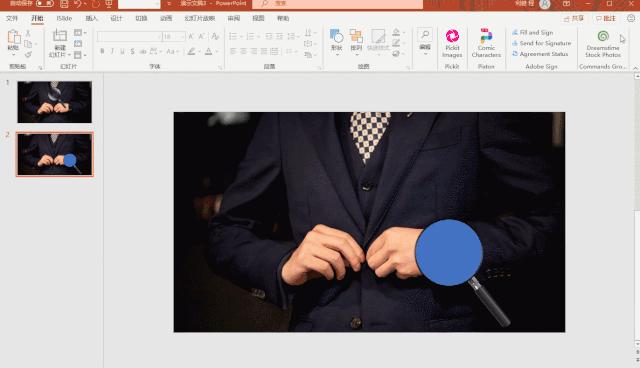
第三步& U0 @9 |3 V& c) a, V
第二页重复第一页的操作
: U, @: e8 f) k0 w' d5 X W b* H我们将图片复制到第二页,然后将放大镜和圆形移动到手表的位置。
8 R4 t; \. B. V" a1 P# K) ]复制一下背景的图片,拖动放大。7 a: V* D% ~! `; B
同时选中图片和圆形,在【形状格式】下,选中合并形状工具里面的【相交】,就可以得到一个第二页放大的效果。 s- S- G1 Q. s9 v# l
) X$ V% j7 E- `" x9 S4 U 2 z$ a9 r+ f* F9 h; N0 t t 2 z$ a9 r+ f* F9 h; N0 t t
' x3 C6 K0 N4 A( v1 l7 I第三页也是相同的操作第四步设置第二页、第三页的的切换动画为平滑,就可以实现放大镜的效果。1 @/ z8 m% `; b
, q8 N+ ?& m; ]4 v" c4 e
 9 E0 I$ o/ w( N% L" Q 9 E0 I$ o/ w( N% L" Q
3 N# K9 f" G; ]9 C# G以上是动画效果,我们再看一些设计上的!
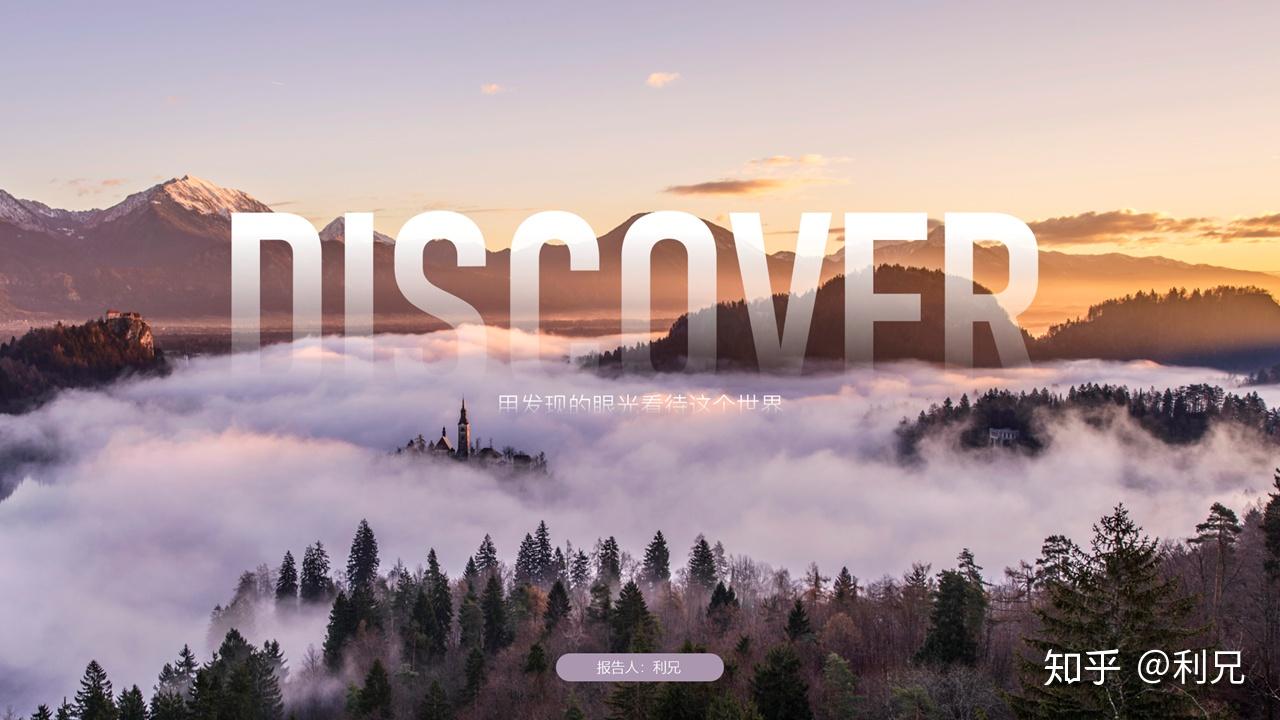
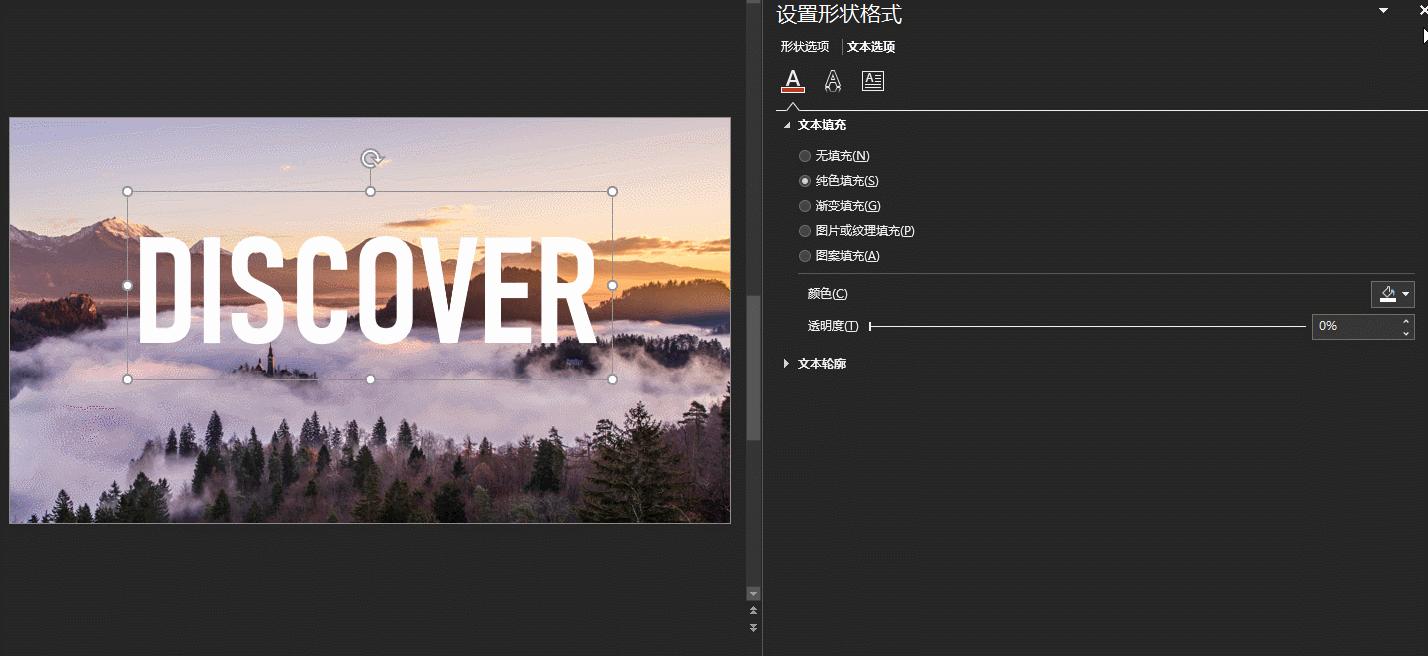
" R/ k' a; P- W隐藏文字
3 D+ M0 y2 c N" u( {6 G" O+ r( C4 O% d: @& U3 A
比如下面这样的文字效果,看起来是不是很大气。- x5 H, f( U: J/ f1 _ }
4 h: V% t7 F; A' [ T 8 u5 p. Y1 t. f: K0 ]' ` 8 u5 p. Y1 t. f: K0 ]' `
6 r# H: w9 h, G% i

0 [. u8 h! x# I. I; z( {. p0 U
) v# R& G4 ]* e) W: v其实,对文字设置了渐变,再渐变光圈里面设置文字透明度,一端是100%,一端是0%,我们可以看一下动图操作。
a3 O1 S) v. v3 ^
. t. P' B& }7 ]1 g2 \9 q . W! ?2 {5 P& j . W! ?2 {5 P& j
$ i9 j9 Y9 j. |* R' \文字遮挡效果% o+ b) u. t+ |0 K; q; L9 i
" Z+ ` D; `& }* v" Y6 P" y% G
我们平常经常看到的文字遮挡效果,其实用幻灯片背景填充就可以实现。+ Z& W7 A' b# J+ U9 n5 X, `) D- Y
7 L1 r% S% Z/ D% ^2 P# D 8 f3 \7 Y9 j* D Y! Y3 k6 h1 C" v- S 8 f3 \7 Y9 j* D Y! Y3 k6 h1 C" v- S
) A& H" u: U8 d! I* k
+ P# d# W. o, ]% i7 P9 O, |
- B' ]- G/ k" d1 H! \+ \我们来看操作步骤:1、将山脉的图片填充为幻灯片的背景。
/ t* I( R$ @+ s/ [9 J8 T& W3 Q- i
% X! o! x9 S' U. Y# W8 }( {# T
" o9 w, b+ B4 m$ q+ x, O
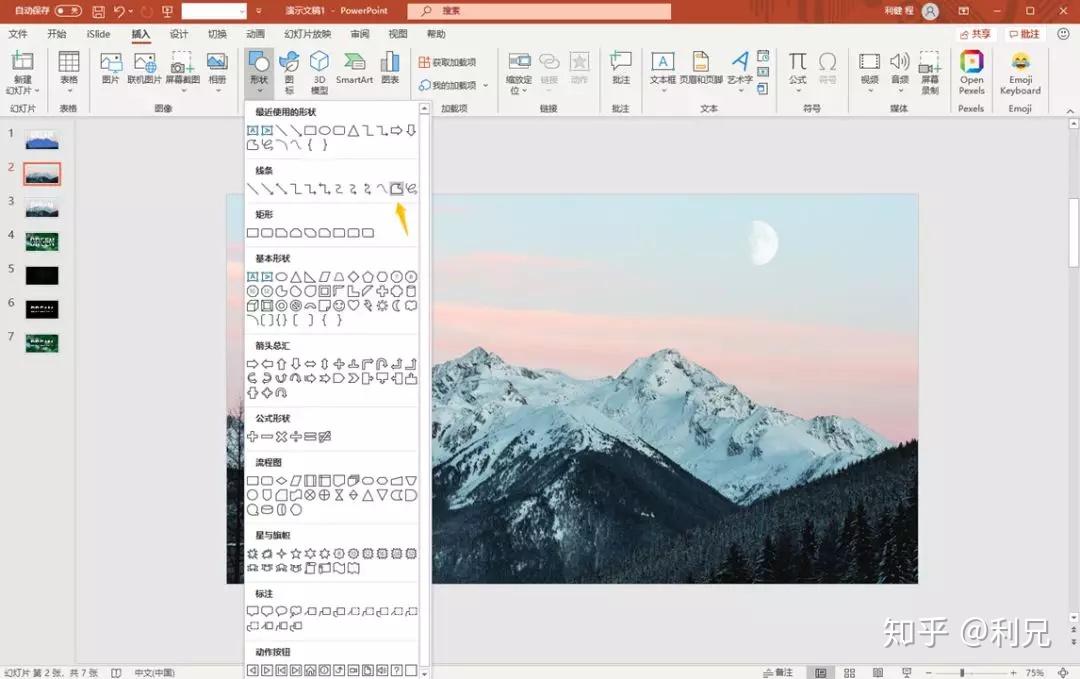
! z% u6 L ?% W8 Q/ g4 N2、用任意多边形工具(在插入形状里面),沿着山脉画出一个轮廓。
. t% S% Z+ Y) }) {" E0 i
S0 i. y% R% o6 }2 D# M. L- e
4 H2 G+ v6 H$ i0 k$ N7 T就像下图这样。
) Z( N. k& ~" m, M0 a. s5 @0 z7 w* D2 n+ \9 m s
 T3 `7 G# E8 ]6 a" [. ~' x. U T3 `7 G# E8 ]6 a" [. ~' x. U
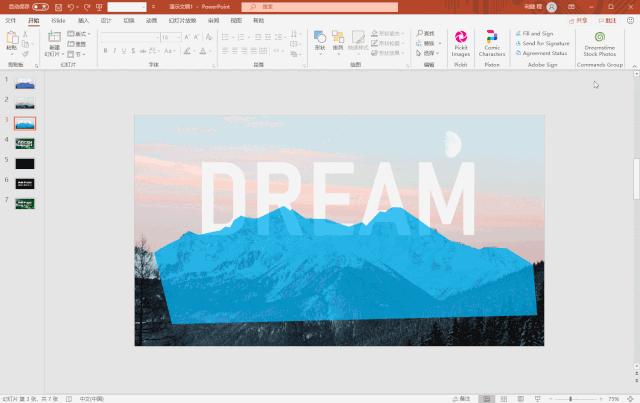
3 @' U# j, {# o0 W/ ]" \' Y+ r3、选择形状,设置为幻灯片背景填充,就可以得到案例二的遮挡效果。 K* ]$ @1 @8 M; ?- O* |! x
; R/ {4 a( @3 w$ T
S4 c' M' Y8 S0 t% C. X0 i3 b' @; H9 Y( {2 H3 y1 D
以上就是今天给大家的分享,你学会了嘛。 |